Modelon Impact Overview🔗
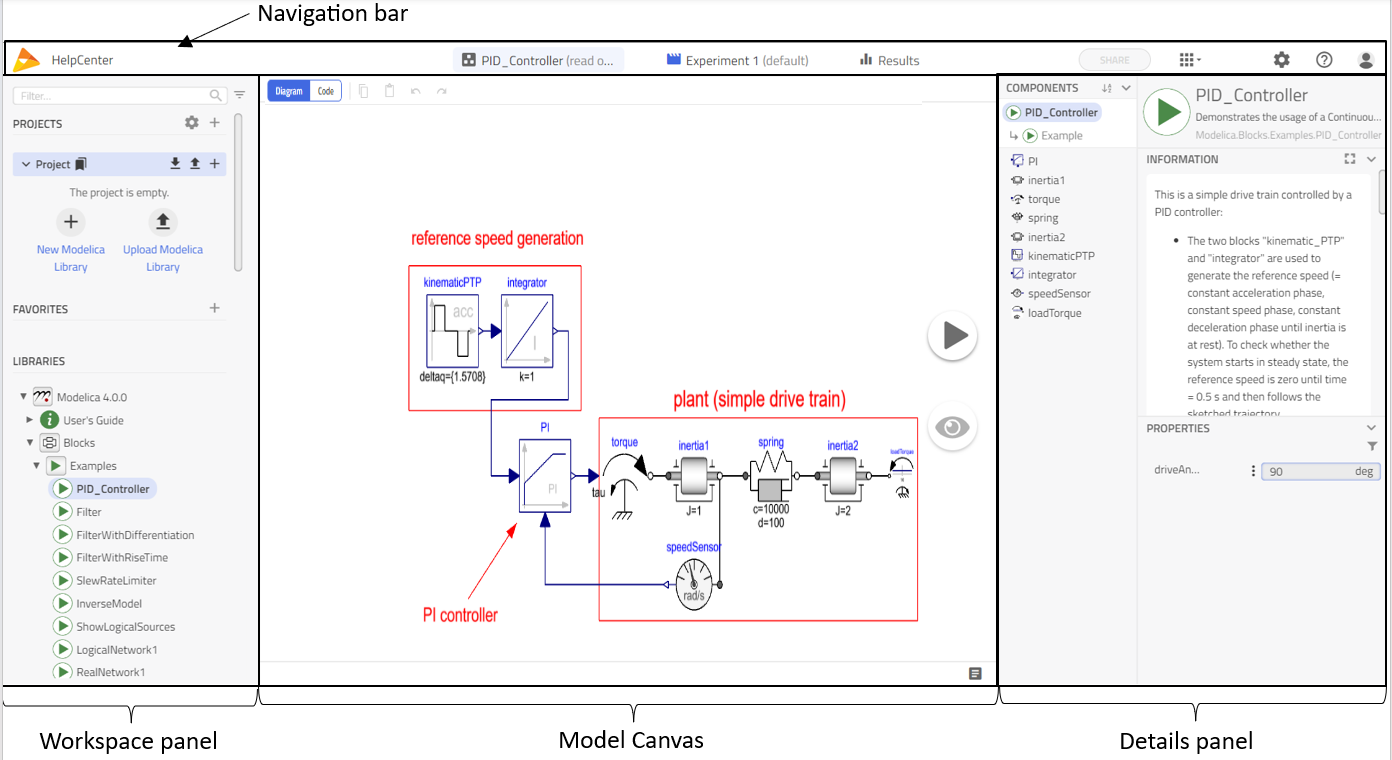
Modelon Impact comprises four (4) sections: Navigation bar, Model Canvas, Workspace panel and Details panel.

The Navigation bar at the top provides access to select the work-mode, application settings and access the help center and support.
The Diagram View is located in the center. Here, the active model is shown and you can interact with it.
The Code View lets you view and edit the Modelica source code of your model or any other Modelica class. Code edits are automatically saved and synchronized with the Library tree, at least when you leave the Code View and switch back to the Diagram View.
To the left, the Workspace panel contains
- on top, the Project Browser, where you find your Projects, which contain your Modelica libraries and therefore simulation models,
- a list of class Favorites, and
- the Library Browser, which shows "read-only" Modelica libraries stored in the ("released") Projects, your Workspace depends on.
All sub-panels can be collapsed and expanded.
To the right, the Details panel contains a number of sections that provide access to model parameters, configuration and execution of experiments, and the analysis of results.
In addition to these areas, four further areas can be accessed:
- Icon Editor - create/edit icons for classes (models, blocks, etc.)
- Documentation Editor - view/create/edit documentation for a class.
- 3D Viewer - animate and export a simulation in 3D (mainly for Multi-body systems)
- Log Viewer - see compilation and simulation logs
Modelica has an API and external tools that can be used to customize simulations.